About

Experience

SDE, Product Engineering
iVoyant Systems Pvt. Ltd.







Mon May 22 2023 - Present
- AT&T - Cricket Wireless - Voyage (Services) - React, RXJS, AntD - Refactored and modernized a large-scale telecom service platform (Voyage) by migrating from React 16 to 18, reducing the legacy code from monorepo to microservices , lowering the development time by 50%. Optimized billing and payment flows, decreasing the agent average handle time by 30sec. Collaborated with DevOps to streamline deployments, improving maintainability and performance.
- Case Manager (Product) - Next.js, React, TypeScript, WebSockets, Redux RTK - Led development of core modules including custom dashboards and widgets, workflow builder, drag-and-drop cus- tom form builder, document manager, WebSocket-based real-time chats, onboarding and authentication(MFA, SSO, OAuth2.0) flows. Migrated project infrastructure from Vite to Next.js, standardized coding practices, significantly boosting per- formance and maintainability by 20%.
- PlatformNX (Product) - React, Redux, TypeScript, AntD - Enhanced Data Mapper and Orchestration Engine modules by building a schema code editor, improving drag- and-drop workflows, redesigning UI components, and resolving schema inconsistencies—reducing module devel- opment time by 50% and boosting overall usability.

React Developer
Techon Dater Systems Pvt. Ltd.


Tue Dec 01 2020 - Mon Mar 01 2021
- Designed and developed user-friendly forms in React.js using Formik and Yup, resulting in a 25% increase in form submissions. Employed a minimalist design approach with Semantic UI to enhance user experience.
- Integrated location and landmark filters using various Google APIs and collaborated with a team of 3 developers to ensure the seamless integration of third-party O-Auth logins.
- Created a high-performance, single-page application using React, React Router, and Ant Design, resulting in a 50% decrease in load time.
Skills
















Some Things I've Built

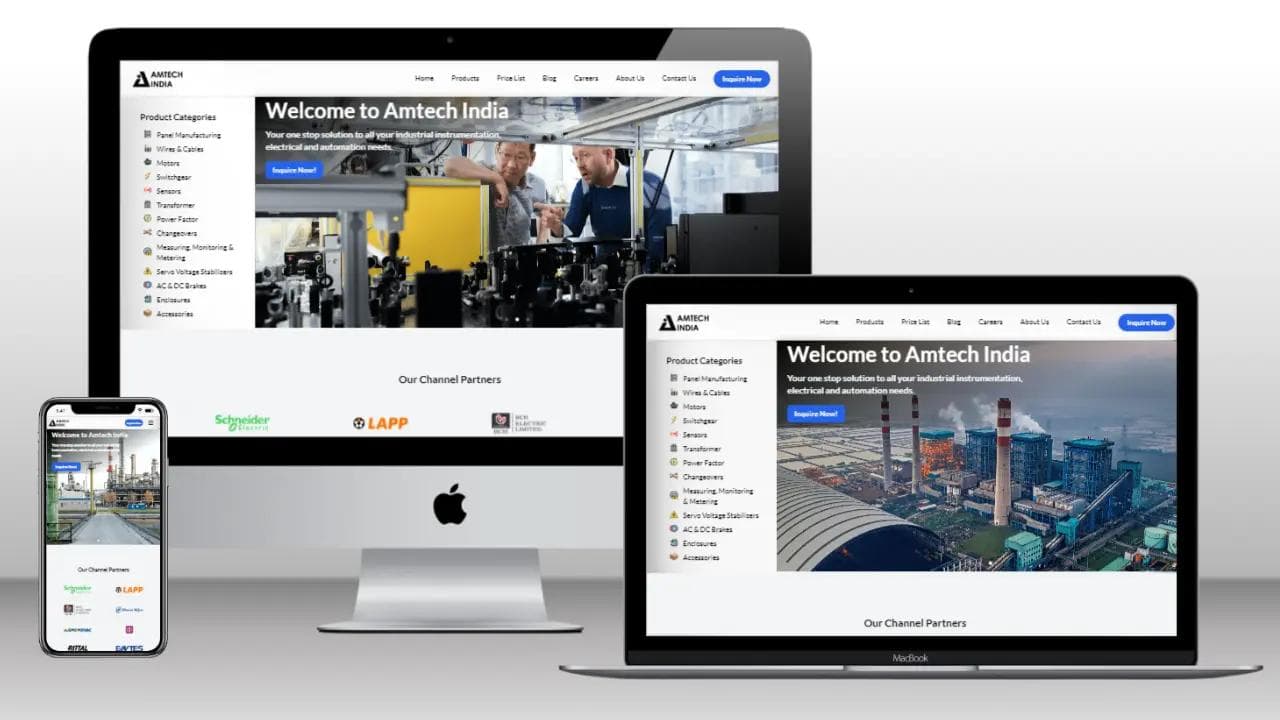
Amtech India
Designed and developed a customized website for a local business using Strapi, a headless CMS, to fetch and display data and blogs. Improved website functionality and user experience resulting in a 50\% increase in website traffic.
Next.js
Tailwind CSS
Strapi




Amazon Clone
A fully responsive e-commerce website clone with complete functionality of signing in, payments, and order history.
Next.js
React.js
Tailwind CSS
Firebase
Stripe
Redux







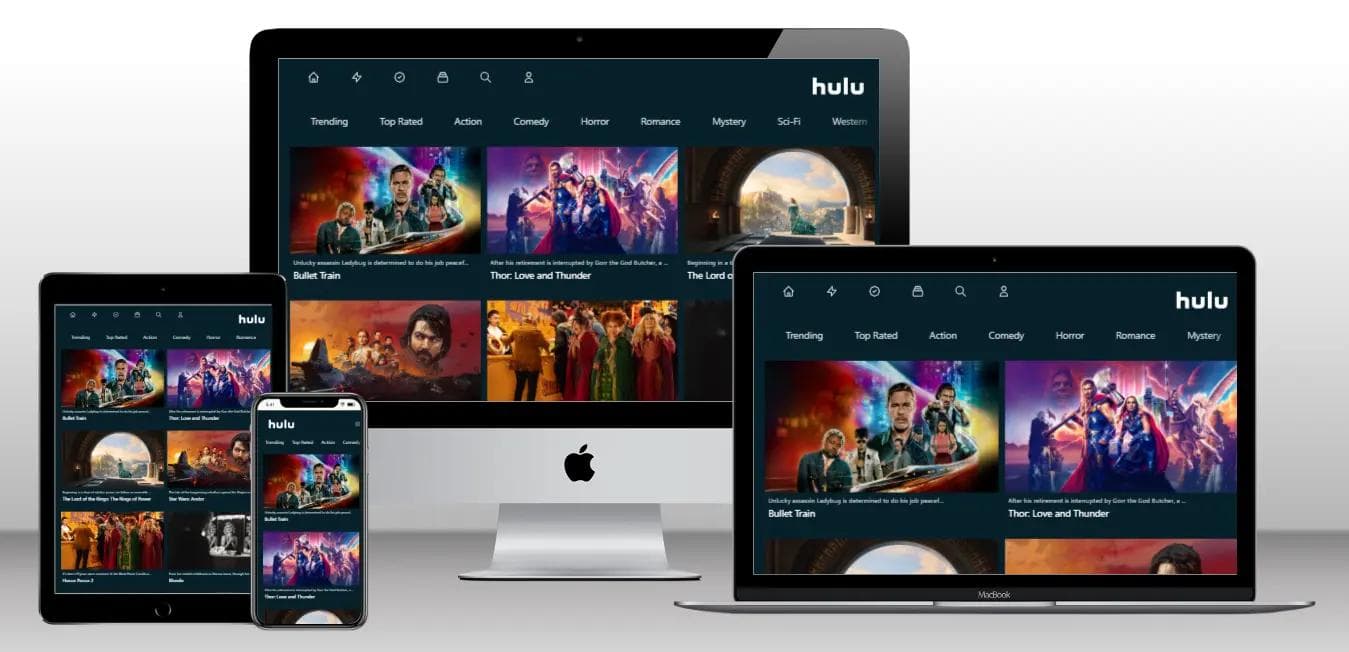
Hulu UI Clone
A Hulu UI clone that scrapes movie data from TMDB API and displays different genres of movies, like trending, most viewed, etc.
Next.js
Tailwind CSS



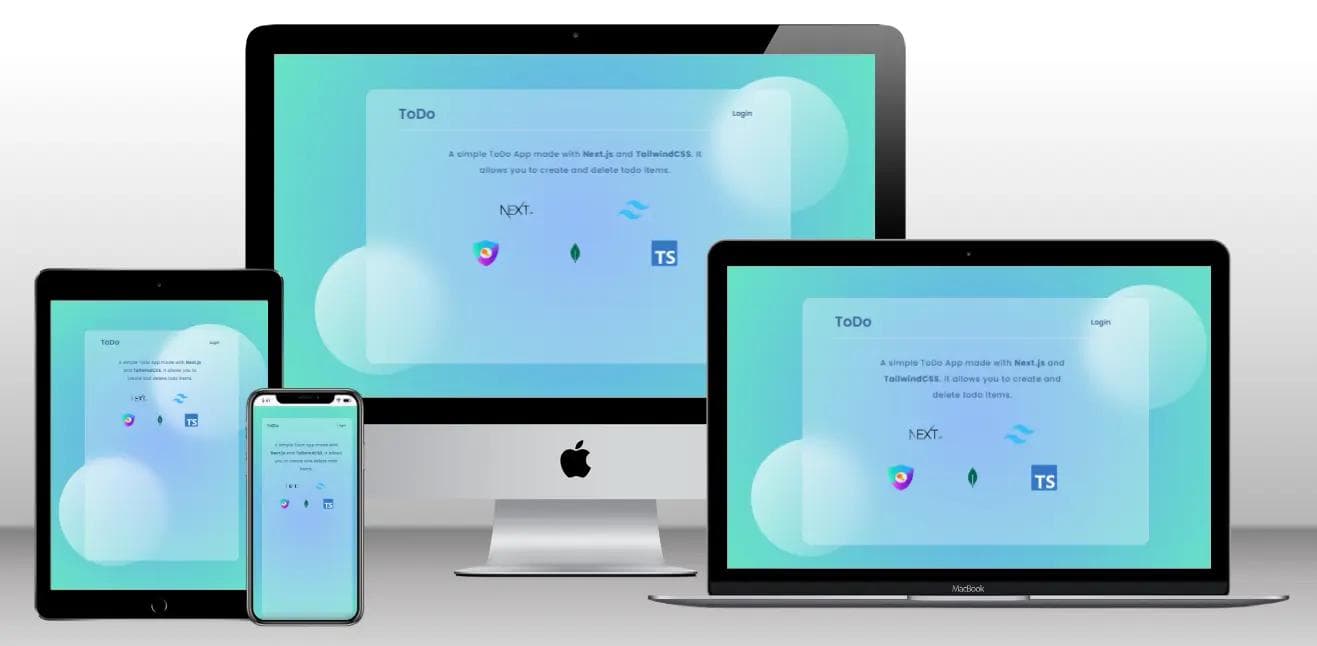
ToDo App
A glassy looking UI ToDo web application with a completely encrypted database. It allows you to create, edit and delete todo items.
Next.js
Typescript
Tailwind CSS
MongoDB
Framer Motion






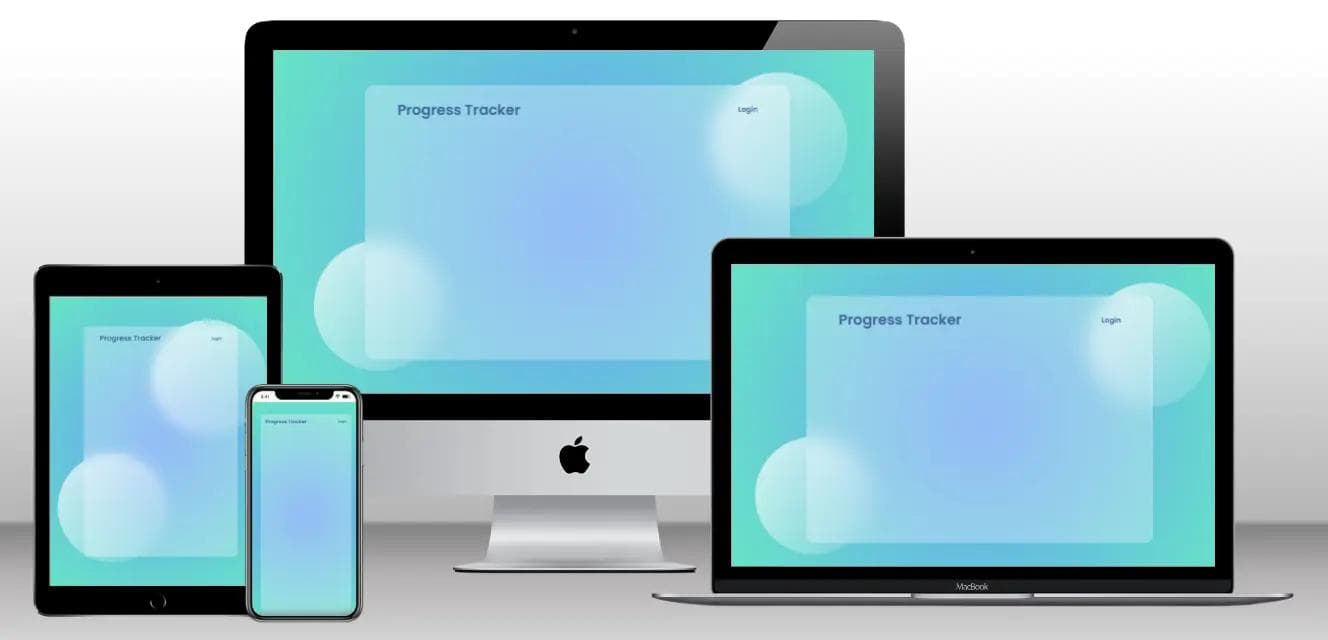
Progress Tracker
A glassy looking UI Progress Tracker web application with a completely encrypted database. It allows you to measure your progress in terms of efficiency.
Next.js
Typescript
Tailwind CSS
MongoDB





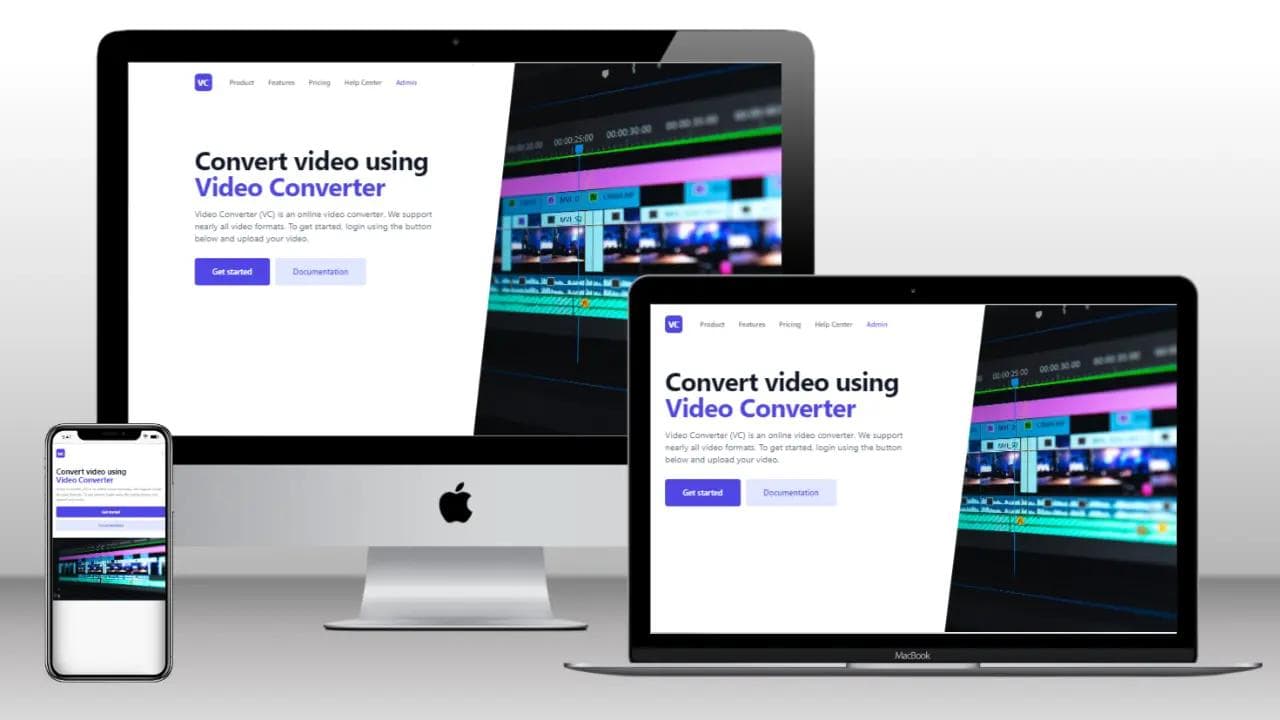
Video Converter
Minimalistic video converter based on FFMPEG WASM binary which utilizes client-side resources for processing with a straightforward UI.
Next.js
React.js
Tailwind CSS
Typescript
MongoDB